用docker建立本地的turn server & signaling server.
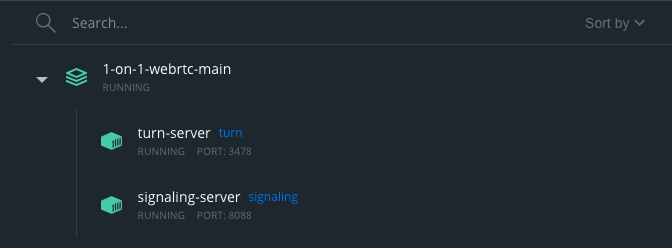
docker compose up -d
container起來後
接著在瀏覽器輸入 https://localhost:8080/ 並同意鏡頭的權限
程式的部分有點長 請大家參考這個GitHub repo
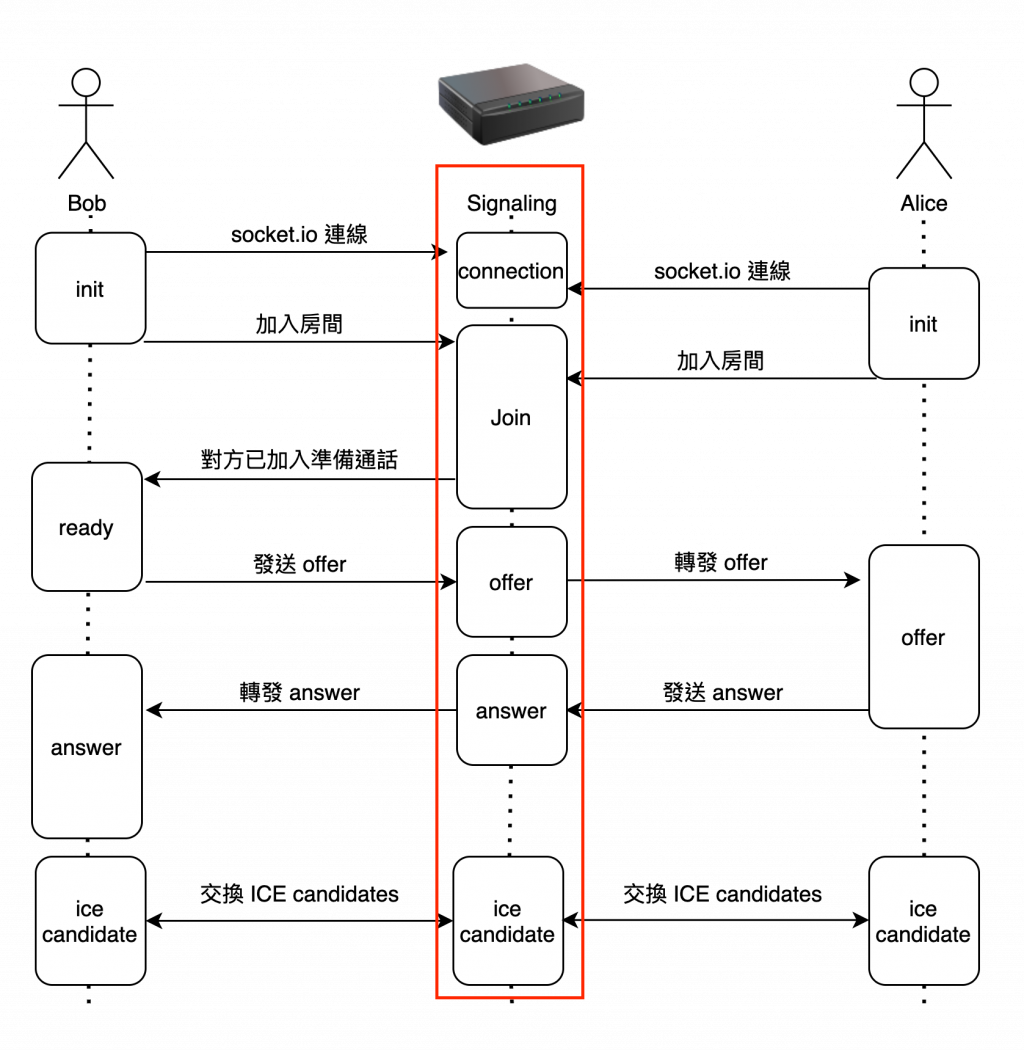
大致上音訊視訊建立前使用socket.io溝通(其實任何形式都可以, 只要發送接收的到就好)
並轉發 webRTC Signaling server的必要資訊.

鐵人賽至今是第30篇 就用最近survey的webRTC作結尾 感謝觀看
